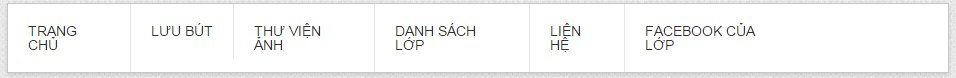
Chữ trong các menu bị bẻ xuống dòng là một trong những lỗi khá phổ biến. Lỗi này sẽ không xuất hiện nếu bạn xem trên các phiên bản mới nhất của các trình duyệt Chrome, Firefox,… Tuy nhiên ở các phiên bản thấp hơn của các trình duyệt này, lỗi chữ bị bẻ xuống dòng có thể sẽ xảy ra.
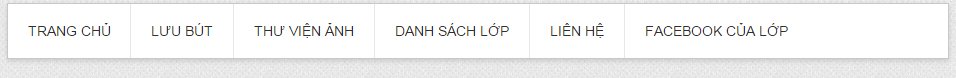
Hiện tượng và cách sửa lỗi
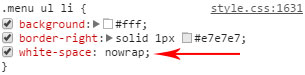
Việc fix lỗi này là khá đơn giản, bạn chỉ cần thêm vào thuộc tính
Thuộc tính white-space
Thuộc tính
Cú pháp:
white-space: normal|nowrap|pre|pre-line|pre-wrap|initial|inherit; |
Giải thích các giá trị:
- normal: Đây là giá trị mặc định, các dấu cách thừa sẽ bị bỏ qua và chỉ giữ lại một dấu cách duy nhất giữa các từ. Chữ sẽ bị bẻ xuống hàng nếu cần thiết (nếu không đủ diện tích chiều ngang để hiển thị).
- nowrap: Các dấu cách thừa sẽ bị bỏ qua và chỉ giữ lại một dấu cách duy nhất giữa các từ. Chữ sẽ không bao giờ bị bẻ xuống hàng mới. Chữ sẽ luôn nằm trên một dòng cho tới khi gặp thẻ
<br> - pre: Dấu cách được giữ nguyên như trong mã nguồn, trình duyệt không can thiệp. Chữ chỉ bị bẻ xuống hàng khi gặp thẻ
<br>. Hoạt động giống như thẻ<pre>trong HTML - pre-line: Các dấu cách thừa sẽ bị bỏ qua và chỉ giữ lại một dấu cách duy nhất giữa các từ. Chữ sẽ bị bẻ xuống hàng nếu cần thiết, hoặc khi gặp thẻ
<br> - pre-wrap: Dấu cách được giữ nguyên như trong mã nguồn, trình duyệt không can thiệp. Chữ sẽ bị bẻ xuống hàng nếu cần thiết, hoặc khi gặp thẻ
<br> - initial: Đưa về giá trị mặc định
- inherit: Kế thừa giá trị của thuộc tính
white-space từ phần tử cha
Bạn có thể thử các giá trị này tại đây.
Lời kết
Hi vọng với mẹo nhỏ này sẽ giúp bạn xử lý những tình huống tương tự. Để tìm hiểu thêm về thuộc tính
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017