Để viết code HTML, CSS nhanh, hãy sử dụng Zen Coding. Tuy nhiên, đó đã là câu chuyện của quá khứ, còn bây giờ thì phải là Emmet! Emmet là gì mà “ghê gớm” như vậy?! Hãy cùng MyLop.BanMai.Info tìm hiểu về Emmet nha các bạn!
Giới thiệu Emmet
Thực ra Emmet chính là Zen Coding trước đây, một plugin giúp các lập trình viên viết code HTML, CSS cực kỳ nhanh chóng, dễ dàng. Dự án này được khởi tạo bởi Vadim Makeev vào năm 2008 và tiếp tục được phát triển thành Emmet sau đó bởi Sergey Chikuyonok.
Emmet là một plugin được dùng cho nhiều trình biên tập code phổ biến để tăng tốc gõ code HTML và CSS. Các phần mềm biên tập code như Dreamweaver, Sublime Text, Notepad++,… đã có tính năng tự hoàn thành code rất tốt, tuy nhiên việc dùng Emmet lại ở một đẳng cấp khác!
Nào, chúng ta bắt đầu tìm hiểu về Emmet nhé!
Tạo tài liệu HTML5 nhanh chóng
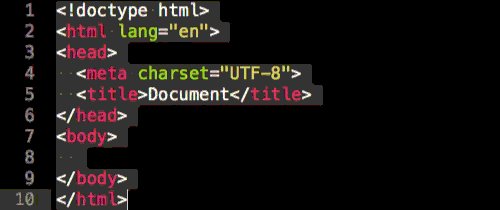
Để tạo ra một tài liệu HTML5 mẫu, bạn chỉ cần gõ ! hoặc html:5 rồi nhấn phím Tab, vậy là xong!
Cú pháp rút gọn
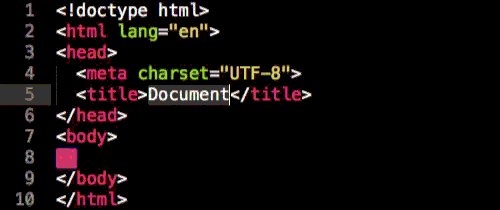
Để tạo cặp đóng mở cho các thẻ HTML, đơn giản bạn chỉ việc gõ tên thẻ. Ví dụ, gõ div sẽ được:
<div></div> |
Dễ dàng tạo ID, Class, nội dung và thuộc tính cho các phần tử
Để tạo ID và Class cho các phần tử, bạn chỉ việc gõ elem#id hoặc elem.class
Ví dụ, gõ p#foo sẽ được:
<p id="foo"></p> |
Hoặc gõ p.foo sẽ được:
<p class="foo"></p> |
Bạn cũng có thể trộn lẫn nhiều thuộc tính một lúc. Ví dụ, gõ p#foo.class1.class2 sẽ được:
<p id="foo" class="class1 class2"></p> |
Nếu muốn chèn nội dung vào giữa các thẻ, bạn dùng các dấu elem{nội dung}
Ví dụ, gõ p{This is paragraph} sẽ được:
<p>This is paragraph</p> |
Hoặc gõ a{Click here} sẽ được:
<a href="">Click here</a> |
Nếu muốn chèn thuộc tính cho các thẻ, bạn dùng các dấu elem[thuộc tính = giá trị] giống như cách mà chúng ta vẫn làm với CSS.
Ví dụ, gõ a[href="#" title="hot link"] sẽ được:
<a href="#" title="hot link"></a> |
Nesting – Tạo thứ bậc cho các thẻ HTML
Bằng việc tạo thứ bậc cho các thẻ HTML, bạn có thể tạo một đoạn code phức tạp chỉ với một dòng lệnh. Dưới đây là một số cách tạo thứ bậc hữu ích bạn nên khai thác triệt để.
Child: >
Toán tử > giúp ta tạo quan hệ cha con cho các thẻ. Ví dụ, gõ div>ul>li sẽ được:
<div> <ul> <li></li> </ul> </div> |
Sibling: +
Toán tử + giúp ta tạo các thẻ có quan hệ ngang hàng với nhau. Ví dụ, gõ div+p+bq sẽ được:
<div></div> <p></p> <blockquote></blockquote> |
Climb-up: ^
Toán tử ^ giúp ta tạo các thẻ vượt lên vị trí hiện tại 1 cấp. Ví dụ, gõ div+div>p>span+em^bq sẽ được:
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div> |
Bạn có thể dùng nhiều toán tử ^ liền nhau để quay lên nhiều cấp.
Ví dụ, gõ div+div>p>span+em^^bq sẽ được:
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote> |
Tạo nhóm
Emmet cho phép bạn sử dụng các dấu
Ví dụ, gõ (.foo>h1)+(.bar>h2) sẽ được:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div> |
Multiplication: *
Toán tử * được dùng để tạo ra một loạt các thẻ giống nhau một cách nhanh chóng. Ví dụ nếu bạn muốn tạo ra 3 thẻ <li> thì chỉ việc gõ ul>li*3 và sẽ được kết quả:
<ul> <li></li> <li></li> <li></li> </ul> |
Một ví dụ khác, sau khi gõ ul.menu>li*3>a[href="#"], bạn sẽ được:
<ul class="menu"> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul> |
Item numbering: $
Nếu toán tử * giúp ta tạo ra các vòng lặp tự động thì toán tử $ sẽ giúp ta tạo ra chỉ số tăng dần hoặc giảm dần tự động cho các nội dung trong các vòng lặp ấy. Ví dụ khi bạn gõ ul>li.item$*3 sẽ được:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul> |
Ví dụ sau sẽ tạo ra 3 thẻ <p> có nội dung có chỉ số tăng dần p{This is paragraph $}*3:
<p>This is paragraph 1</p> <p>This is paragraph 2</p> <p>This is paragraph 3</p> |
Nếu muốn tạo chỉ số giảm dần, bạn hãy thêm @- vào sau $. Ví dụ, khi gõ ul>li.item$@-*3 sẽ được:
<ul> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li> </ul> |
Để thay đổi chỉ số đếm bắt đầu thay vì 1 như mặc định, thêm @N vào sau $. Ví dụ, khi gõ ul>li.item$@5*3 sẽ được:
<ul> <li class="item5"></li> <li class="item6"></li> <li class="item7"></li> </ul> |
Cài đặt Emmet cho các phần mềm
Emmet hỗ trợ rất nhiều các phần mềm biên tập code nổi tiếng và phổ biến ngày nay như Sublime Text, Notepad++, Dreamweaver,… Bạn hãy vào đây để tải về và cài đặt plugin này cho các phần mềm của mình nhé.
Tham khảo:
– Bài viết “Goodbye, Zen Coding. Hello, Emmet!” từ trang smashingmagazine.com
– Emmet trên wikipedia
– Trang chủ của Emmet
Chúc các bạn viết code vui vẻ và hiệu quả với Emmet!
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017