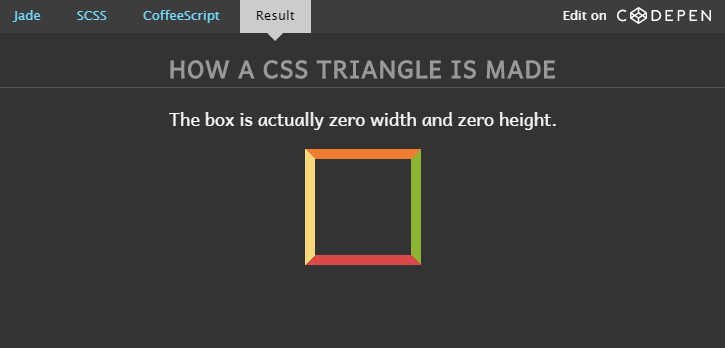
CSS Triangle là một kỹ thuật CSS3 khá lý thú dùng để tạo ra các khối tam giác bằng việc sử dụng thuộc tính border của các phần tử. Hôm nay MyLop.BanMai.Info sẽ giúp bạn tìm hiểu kỹ thuật này một cách sinh động nhất thông qua xem đoạn hoạt hình ngắn trong bài viết.
CSS tam giác
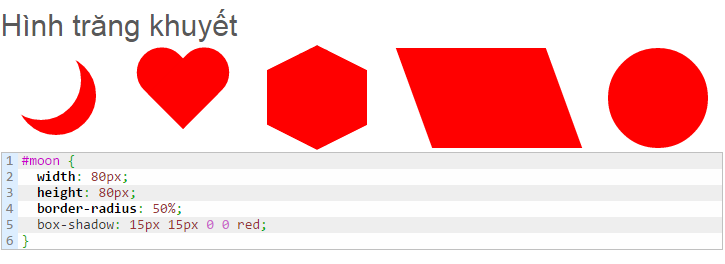
The Shapes of CSS – Tạo các khối hình học bằng CSS
MyLop.BanMai.Info The Shapes of CSS – Tạo các khối hình học bằng CSS: Hình tròn, hình oval, hình quả trứng, hình trái tim, trăng khuyết, ruy-băng, hình âm-dương, tam giác, ngũ giác, lục giác, bát giác, hình ngôi sao…
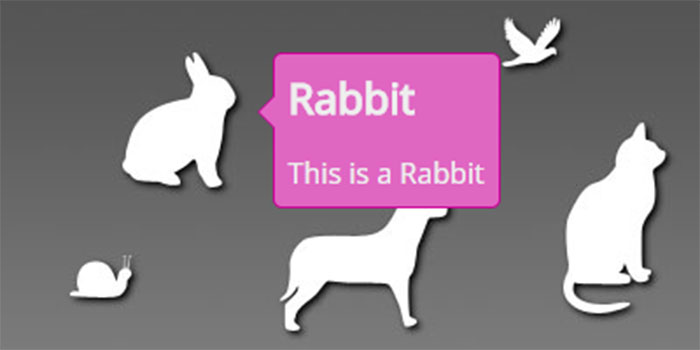
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLop.BanMai.Info Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery