Thuộc tính text-shadow là một thuộc tính mới của CSS3 dùng để trang trí cho text trên trang web. Nó được dùng để tạo hiệu ứng bóng đổ cho chữ khá bắt mắt mà đơn giản. Cũng giống như một số thuộc tính khác của CSS3 như border-radius, box-shadow,… thuộc tính text-shadow giúp người thiết kế web có thể linh động tạo hiệu ứng cho chữ mà không cần phải dùng đến phần mềm xử lý ảnh như Photoshop.
MyLop.BanMai.Info xin giới thiệu với các bạn một số hiệu ứng chữ rất đẹp mắt được tạo ra bằng cách sử dụng thuộc tính text-shadow của CSS3.
Một số hiệu ứng text-shadow đẹp mắt [Phần 1]
1. Giới thiệu thuộc tính text-shadow:
Thuộc tính text-shadow có khuôn mẫu như sau:
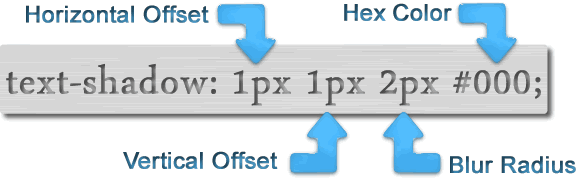
text-shadow: h-shadow v-shadow blur color|none|initial|inherit; |
Trong đó,
h-shadow: Khoảng cách bóng theo chiều ngang, số dương bóng sẽ đổ sang phải, số âm bóng sẽ đổ sang trái
v-shadow: Khoảng cách bóng theo chiều dọc, số dương bóng sẽ đổ xuống dưới, số âm bóng sẽ đổ lên trên
blur: Độ mờ, px. Nếu muốn bóng nét, không mờ, hãy nhập số 0.
color: Màu của bóng
Thuộc tính text-shadow được hỗ trợ bởi các trình duyệt: Chrome 4, Internet Explorer 10, Firefox 3.5, Safari 4.0, Opera 9.6. Thông tin chi tiết bạn có thể xem thêm trên W3Schools.
Multiple shadow
Bạn có thể áp dụng nhiều bóng khác nhau cho một chữ. Với sự sáng tạo của mình, đây chính là cách mà người ta, bạn và tôi có thể tạo ra vô số hiệu ứng đẹp mắt khác nhau từ việc sử dụng thuộc tính text-shadow.
Đây là khuôn mẫu của việc áp dụng nhiều bóng:
text-shadow: h-shadow v-shadow blur color|none|initial|inherit, h-shadow v-shadow blur color|none|initial|inherit, ...; |
Mỗi bóng cách nhau một dấu phẩy, khá đơn giản và dễ hiểu phải không nào?
Ví dụ:
[ MyLớp.edu.vn ] – MyLớp is MyLove
<h2 id="vd">MyLớp is MyLove</h2> |
#vd { text-shadow: 3px 3px 0px rgba(0,0,0,.3), -5px -5px 8px rgba(255,0,255,.7); color: rgb(139, 3, 147); } |
2. Một số hiệu ứng text-shadow đẹp mắt [Phần 1]
Monster Mash
.simple { background: #91877b; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.9); } |
Slippery Slime
.otto { background: #0e8dbc; color: white; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15); } |
Mummy Mommy
.relief { background-color: #3a50d9; color: #e0eff2; font: italic bold 100px Georgia, Serif; text-shadow: -4px 3px 0 #3a50d9, -14px 7px 0 #0a0e27; } |
Graveyard Smash
.close { background-color: #fff; color: #202c2d; text-shadow: 0 1px #808d93, -1px 0 #cdd2d5, -1px 2px #808d93, -2px 1px #cdd2d5, -2px 3px #808d93, -3px 2px #cdd2d5, -3px 4px #808d93, -4px 3px #cdd2d5, -4px 5px #808d93, -5px 4px #cdd2d5, -5px 6px #808d93, -6px 5px #cdd2d5, -6px 7px #808d93, -7px 6px #cdd2d5, -7px 8px #808d93, -8px 7px #cdd2d5; } |
Skeleton Crew
.printers { background-color: #edde9c; color: #bc2e1e; text-shadow: 0 1px 0px #378ab4, 1px 0 0px #5dabcd, 1px 2px 1px #378ab4, 2px 1px 1px #5dabcd, 2px 3px 2px #378ab4, 3px 2px 2px #5dabcd, 3px 4px 2px #378ab4, 4px 3px 3px #5dabcd, 4px 5px 3px #378ab4, 5px 4px 2px #5dabcd, 5px 6px 2px #378ab4, 6px 5px 2px #5dabcd, 6px 7px 1px #378ab4, 7px 6px 1px #5dabcd, 7px 8px 0px #378ab4, 8px 7px 0px #5dabcd; } |
Smooth Zombie
.glow { color: #444; text-shadow: 1px 0px 1px #ccc, 0px 1px 1px #eee, 2px 1px 1px #ccc, 1px 2px 1px #eee, 3px 2px 1px #ccc, 2px 3px 1px #eee, 4px 3px 1px #ccc, 3px 4px 1px #eee, 5px 4px 1px #ccc, 4px 5px 1px #eee, 6px 5px 1px #ccc, 5px 6px 1px #eee, 7px 6px 1px #ccc; } |
Vampire Diaries
.vamp { color: #92a5de; background: red; text-shadow:0px 0px 0 rgb(137,156,213),1px 1px 0 rgb(129,148,205),2px 2px 0 rgb(120,139,196),3px 3px 0 rgb(111,130,187),4px 4px 0 rgb(103,122,179),5px 5px 0 rgb(94,113,170),6px 6px 0 rgb(85,104,161),7px 7px 0 rgb(76,95,152),8px 8px 0 rgb(68,87,144),9px 9px 0 rgb(59,78,135),10px 10px 0 rgb(50,69,126),11px 11px 0 rgb(42,61,118),12px 12px 0 rgb(33,52,109),13px 13px 0 rgb(24,43,100),14px 14px 0 rgb(15,34,91),15px 15px 0 rgb(7,26,83),16px 16px 0 rgb(-2,17,74),17px 17px 0 rgb(-11,8,65),18px 18px 0 rgb(-19,0,57),19px 19px 0 rgb(-28,-9,48), 20px 20px 0 rgb(-37,-18,39),21px 21px 20px rgba(0,0,0,1),21px 21px 1px rgba(0,0,0,0.5),0px 0px 20px rgba(0,0,0,.2); } |
Tài liệu tham khảo:
– text-shadow
– Practice with Text Shadows
– 3D CSS text generator
– CSS3 text-shadow Property
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017



Anh em designer nhà mình có thể vào http://www.Fonts.edu.vn tha hồ lựa chọn và tải các font chữ đẹp miễn phí