Đặt vấn đề
Truyền và nhận dữ liệu giữa các trang web là một kỹ thuật khá phổ biến trong lập trình web. Có nhiều cách để truyền nhận dữ liệu, trong đó truyền và nhận dữ liệu thông qua các tham số từ đường dẫn của trang web là kỹ thuật dễ triển khai nhất. Nếu bạn sử dụng các ngôn ngữ lập trình web động như ASP.NET hoặc PHP thì lại càng đơn giản, vì các ngôn ngữ này đã trang bị sẵn cách truyền và nhận tham số qua đường dẫn, hay còn gọi là URL Parameter. Với các trang HTML, sử dụng JavaScript sẽ có một chút phức tạp hơn vì bản thân JavaScript không hỗ trợ sẵn tính năng này.
Trong bài viết này, MyLop.BanMai.Info sẽ hướng dẫn bạn cách lấy tham số đường dẫn của trang web bằng JavaScript.
Tìm hiểu khái niệm tham số của đường dẫn
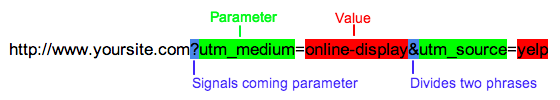
Trước tiên, hãy cùng tìm hiểu về khái niệm tham số, tức Parameter nếu bạn chưa hiểu rõ về nó. Tốt nhất, hãy xem hình dưới đây:

Lấy tham số đường dẫn trang web bằng JavaScript – URL parameters. Ảnh: anyalamp.com
Có thể hiểu đơn giản, tham số của đường dẫn cũng giống như tham số của các Function vậy. Tức là các bạn xây dựng một trang HTML, với các đối số (tham số) đầu vào khác nhau, trang HTML sẽ làm việc với dữ liệu tương ứng nhận được.
Ví dụ:
http://dummy.com/?technology=jquery&blog=jquerybyexample |
Trong VD này, trang dummy.com sẽ nhận 2 tham số có tên là &, đằng trước tham số đầu tiên sẽ có dấu hỏi. Đương nhiên, thứ tự giữa các cặp tham số là không quan trọng.
Nếu bạn đã hiểu về khái niệm tham số của đường dẫn, thì giờ chúng ta sẽ đi vào phần chính, dùng JavaScript để đọc các tham số này.
Xây dựng hàm lấy tham số đường dẫn trang web
Hãy tạo hàm như sau bằng mã lệnh JavaScript:
1 2 3 4 5 6 7 8 9 10 | function GetURLParameter(sParam) { var sPageURL = window.location.search.substring(1); var sURLVariables = sPageURL.split('&'); for (var i = 0; i < sURLVariables.length; i++) { var sParameterName = sURLVariables[i].split('='); if (sParameterName[0] == sParam) { return sParameterName[1]; } } } |
Hàm GetURLParameter có một tham số là sParam, đây chính là tham số ta muốn đọc từ đường dẫn của trang web.
Với VD ở trên,
http://dummy.com/?technology=jquery&blog=jquerybyexample |
đoạn code sau:
1 2 | var tech = GetURLParameter('technology'); var blog = GetURLParameter('blog'); |
sẽ cho ta biết giá trị của tham số tech và blog. Hai biến này sẽ có giá trị lần lượt là
Kết luận
Như đã trình bày ở trên, đây là một kỹ thuật khá phổ biến và không khó để xử lý. Hi vọng bài viết này sẽ giúp ích cho các bạn. Chúc các bạn thành công!
Theo: jquerybyexample
Một số từ khóa để tìm kiếm:
– URL Parameter, URL Parameter JavaScript, URL Parameter JS
– Query String, Query String JavaScript, Query String JS
– Lấy tham số đường dẫn trang web bằng JavaScript
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017

Mình đã làm được, nhưng sau đó nó chạy không ổn định, lúc được lúc không, không biết khắc phục sao nữa