Hôm nay, MyLop.BanMai.Info sẽ hướng dẫn bạn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
Image Map Rollover Effect
Cấp độ: Trung bình
Yêu cầu có hiểu biết tối thiểu:
– HTML, CSS cơ bản
– jQuery cơ bản
Bước 1: Chèn ảnh, tạo các Hotspot cho các phần ảnh khác nhau
Mở tài liệu web muốn làm việc trong Dreamweaver, chèn bức ảnh muốn tạo hiệu ứng tại vị trí mong muốn bằng phím tắt Ctrl + Alt + I. Trong bài hướng dẫn này, tôi sử dụng bức ảnh chứa các con vật như hình dưới đây. Đảm bảo rằng bức ảnh vẫn đang được lựa chọn. Sử dụng các công cụ tạo hot spot để tạo các area bao quanh các con vật.
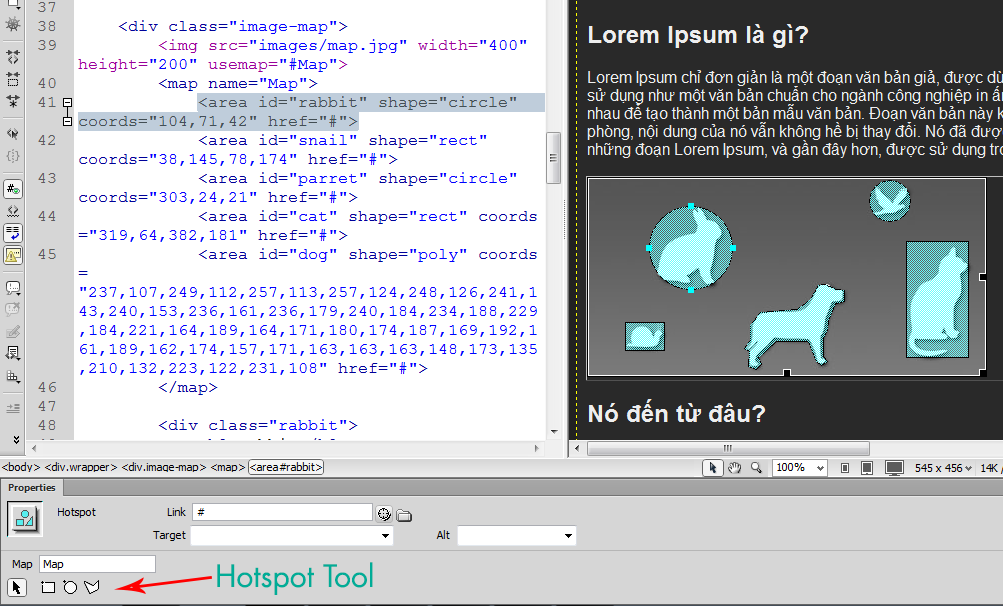
Sau khi tạo xong các area để định nghĩa các vùng tương tác, bạn click lên từng vùng tương tác (từng con vật) để tạo id cho các thẻ area tương ứng. Trong phần code HTML, bạn sẽ được kết quả thế này:
<div class="image-map"> <img src="images/map.jpg" usemap="#Map" width="400" height="200" border="0" /> <map id="Map" name="Map"> <area id="snail" coords="39,143,77,176" shape="rect" href="#" /> <area id="rabbit" coords="106,75,45" shape="circle" href="#" /> <area id="cat" coords="317,62,383,186" shape="rect" href="#" /> <area id="parret" coords="303,23,21" shape="circle" href="#" /> <area id="dog" coords="232,104,242,103,247,109,255,108,256,120,248,123,240,139,239,152,237,156,235,170,236,176,240,181,234,186,230,183,221,161,188,160,172,177,173,184,167,188,162,186,162,169,163,160,166,142,173,133,210,131,221,124" shape="poly" href="#" /> </map> </div> |
Bước 2: Xây dựng nội dung các Layer
Thêm các thẻ div vào bên dưới phần đóng của thẻ map để chứa nội dung các Layer sẽ xuất hiện khi di chuột vào các con vật. Các thẻ div này có các class trùng với id của các thẻ area tương ứng. Tổng cộng, có 5 thẻ area và 5 thẻ div chứa thông tin của 5 con vật.
<div class="image-map"> <img src="images/map.jpg" usemap="#Map" width="400" height="200" border="0" /> <map id="Map" name="Map"> <area id="snail" coords="39,143,77,176" shape="rect" href="#" /> <area id="rabbit" coords="106,75,45" shape="circle" href="#" /> <area id="cat" coords="317,62,383,186" shape="rect" href="#" /> <area id="parret" coords="303,23,21" shape="circle" href="#" /> <area id="dog" coords="232,104,242,103,247,109,255,108,256,120,248,123,240,139,239,152,237,156,235,170,236,176,240,181,234,186,230,183,221,161,188,160,172,177,173,184,167,188,162,186,162,169,163,160,166,142,173,133,210,131,221,124" shape="poly" href="#" /> </map> <div class="snail"> <h2>Snail</h2> This is a Snail </div> <div class="rabbit"> <h2>Rabbit</h2> This is a Rabbit </div> <div class="dog"> <h2>Dog</h2> This is a Dog </div> <div class="parret"> <h2>Parret</h2> This is a Parret </div> <div class="cat"> <h2>Cat</h2> This is a Cat </div> </div> |
Bước 3: Làm việc với CSS
Tạo cặp quan hệ cha – con cho thẻ div bao quát phía ngoài có class là “image-map” và các thẻ div bên trong (chứa nội dung các Layer cần popup):
1 2 3 4 5 6 7 | .image-map { position: relative; } .image-map div { position: absolute; background: #000; } |
Đặc tả 5 vị trí khác nhau cho 5 thẻ div tương ứng. Các tọa độ này dựa vào các thẻ area phía trên.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .image-map div h2, .image-map div p { margin: 0; padding: 8px; } .image-map div.rabbit { left: 156px; top: 30px; } .image-map div.snail { left: 88px; top: 145px; } .image-map div.cat { left: 393px; top: 62px; } .image-map div.parret { left: 333px; top: 5px; } .image-map div.dog { left: 266px; top: 104px; } |
Đến bước này, ta được kết quả như hình sau:
Để các Layer có dáng vẻ giống như bản Final, các bạn sửa CSS cho selector .image-map div như sau:
1 2 3 4 5 6 | .image-map div { position: absolute; background-color: #E066C2; border: solid 1px #CC0099; border-radius: 5px; } |
Thêm đoạn code css sau để tạo hiệu ứng hình tam giác bên trái các Layer:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .image-map div:before, .image-map div:after { content: ''; position: absolute; left: 0; bottom: 50%; width: 0; height: 0; } .image-map div:before { left: -20px; border: solid 10px transparent; border-right-color: #CC0099; /* "border" */ margin-bottom:-0px; } .image-map div:after { left: -19px; border: solid 10px transparent; border-right-color: #E066C2; /* "background" */ } |
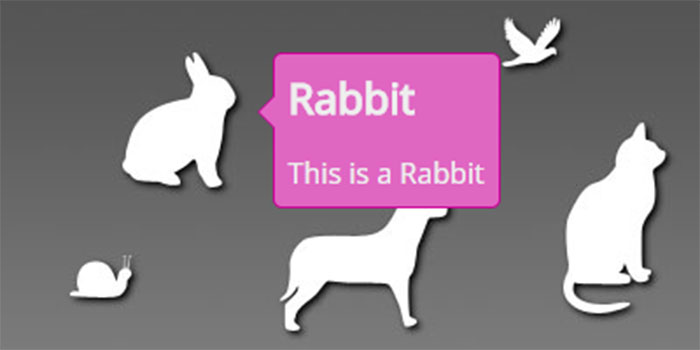
Kết thúc bước này, ta được kết quả như hình sau:
Trước khi chuyển sang bước tiếp theo, sửa css (thêm thuộc tính display:none) để ẩn các Layer kia đi:
1 2 3 4 5 6 7 | .image-map div { position: absolute; background-color: #E066C2; border: solid 1px #CC0099; border-radius: 5px; display: none; } |
Bước 4: Làm việc với jQuery
Bước này chúng ta sẽ sử dụng thư viện jQuery để tạo hiệu ứng roll over khi di chuột qua các area (các con vật) thì sẽ ẩn / hiện các Layer tương ứng.
Liên kết tới thư viện jQuery từ server của Google trong phần head của trang web:
1 2 3 4 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> Các lệnh jQuery </script> |
Thay “Các lệnh jQuery” bằng đoạn mã lệnh sau (các lệnh này nằm trong cặp thẻ <script> và </script>):
1 2 3 4 5 6 7 8 9 10 11 12 | $(document).ready(function(){ $(".image-map area").hover( function () { var mapid = $(this).attr("id"); $(".image-map div." + mapid).fadeIn("slow"); }, function () { var mapid = $(this).attr("id"); $(".image-map div." + mapid).fadeOut("slow"); } ); }); |
Lưu trang web, xem kết quả trên trình duyệt: Khi di chuột vào các con vật, Layer mô tả tương ứng sẽ xuất hiện, di chuột ra khỏi các con vật, các Layer kia sẽ ẩn đi.
Bài hướng dẫn đến đây là kết thúc, chúc các bạn làm theo thành công. Nếu có trục trặc hoặc góp ý gì, vui lòng để lại lời bình phía dưới.
Bạn có thể làm theo hướng dẫn bằng Video dưới đây cho dễ theo dõi hơn:
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017





Gỉa sử ta muốn khi rê chuột vào 1 area nào đó thì sẽ có hiệu ứng làm cho area đó MỜ đi 1 chút thì làm như thế nào vậy bạn, mình đã làm nhiếu cách mà không được? Nghĩa là làm sao để chạy được giống như thế này nà: https://gemriverside.vn/mat-bang/block1-dien-hinh-3-24-27-31.html