3. Cắt chi tiết từng bộ phận web.
Tiếp theo, cũng theo trình tự từ ngoài vào trong, bạn sẽ cắt chi tiết từng thành phần như Header, Main và Footer. Quá trình này sẽ khá tỉ mỉ và chi tiết, ở đây MyLop.BanMai.Info sẽ hướng dẫn bạn hoàn thành phần Header, các phần khác làm tương tự, bạn theo dõi trong Video để hiểu kỹ hơn nhé.
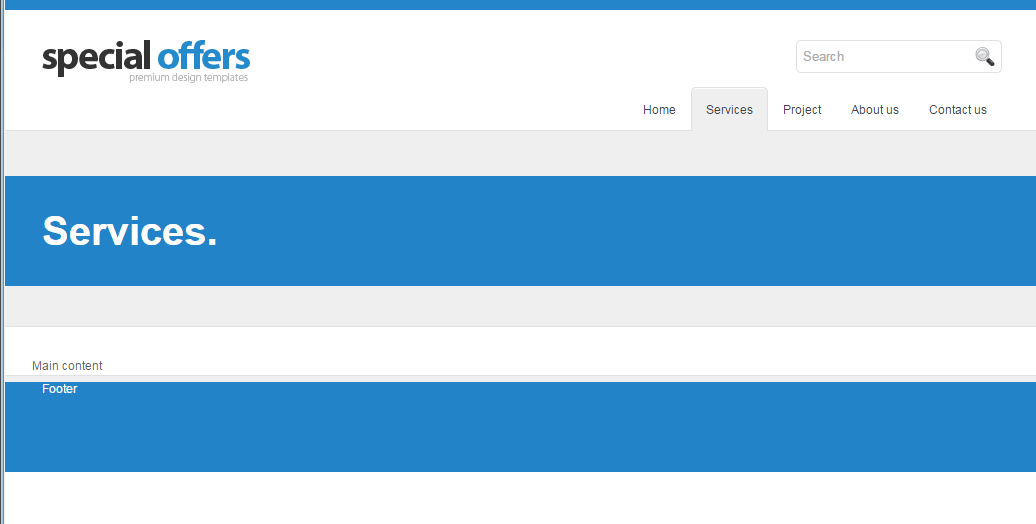
Cắt chi tiết phần Header
Bước 3) Tạo thẻ HTML cho Header:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!-- HEADER --> <header class="container-fluid"> <div class="container"> <div class="top-header"> <div class="logo"> <a href="index.html"> <img src="images/logo.png" alt="logo" /> </a> </div> <div class="form"> <form action="#"> <input type="text" placeholder="Search" /> <input type="submit" /> </form> </div> </div><!-- end of row 1 (.top-header) --> <div class="menu clearfix"> <ul> <li><a href="#">Home</a></li> <li><a class="current" href="#">Services</a></li> <li><a href="#">Project</a></li> <li><a href="#">About us</a></li> <li><a href="#">Contact us</a></li> </ul> </div><!-- end of row 2 (.menu) --> </div> </header><!-- end of header --> |
Bước 4) CSS cho các thành phần của Header:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | header { height: 120px; border-top: solid 10px #2485ca; border-bottom: solid 1px #e1e1e1; } header .top-header { margin-top: 30px; } header .logo { float: left; } header .form { float: right; border: solid 1px #e1e1e1; border-radius: 5px; padding: 6px; } header .form input { border: none; } header .form input[type='submit'] { text-indent: -9999px; background: transparent url(../images/search-icon.png) no-repeat; width: 20px; height: 19px; } header .menu { float: right; margin-top: 4px; } header .menu ul li { float: left; } header .menu ul li a { color: #434343; text-decoration: none; border: solid 1px transparent; display: inline-block; } header .menu ul li a span { border-radius: 5px 5px 0 0; border-top: solid 1px transparent; padding: 14px; display: inline-block; } header .menu ul li a:hover, header .menu ul li a.current { background: #efefef; border: solid 1px #e1e1e1; border-bottom: none; border-radius: 5px 5px 0 0; } header .menu ul li a:hover span, header .menu ul li a.current span { border-top: solid 1px #fff; } |
Toàn bộ mã nguồn HTML và CSS sau khi hoàn thành quá trình cắt:
File index.html
File style.css
Xem hướng dẫn cắt web bằng Video
Để tiện theo dõi quá trình cắt web theo từng bước, bạn có thể xem Video hướng dẫn dưới đây. Có 2 bài hướng dẫn bằng Video với mục đích khác nhau:
Bài 1: Hướng dẫn cắt nhanh, mục đích để bạn theo dõi nhanh quy trình cắt web
Bài 2: Hướng dẫn cắt từ A đến Z, chi tiết, tỉ mỉ từng chút một (không làm tắt), mục đích để bạn có thể làm theo đúng như hướng dẫn. Bạn nên làm theo bài hướng dẫn này.
Mời bạn bắt đầu theo dõi!
Bài 1: Hướng dẫn cắt nhanh (6:04)
Bài 2: Hướng dẫn cắt chi tiết từ A tới Z (2:11:57)
Phần 0: Giới thiệu, trích xuất hình ảnh từ Photoshop (8:01)
Phần 1: Cắt tạo lưới tổng quát (19:14)
Phần 2: Cắt chi tiết phần Footer (6:08)
Phần 3: Cắt chi tiết phần Header (32:01)
Phần 4a: Cắt chi tiết phần Main Content (35:58)
Phần 4b: Cắt chi tiết phần Sidebar (32:35)
Xem toàn bộ các video trong bài hướng dẫn này ở dạng Playlist:
Kết luận
Qua bài hướng dẫn này, hi vọng bạn sẽ thành thạo hơn trong quá trình cắt web. Luôn luôn nhớ một điều, cắt tổng quát rất quan trọng, và luôn tuân thủ việc dựng code từ ngoài vào trong, từ tổng quát đến chi tiết. Đây là một nguyên tắc bất di bất dịch với các Web Designer.
Giao diện trang web Special Offers là một giao diện khá đơn giản, rõ ràng, không có gì là phức tạp nên việc cắt cũng không mấy khó khăn cũng như thời gian cắt không quá lâu. Giao diện này không có Slider cũng như các phần tử tương tác khác để bạn sử dụng JavaScript hoặc jQuery. Với các giao diện web phức tạp hơn, có thể bạn sẽ phải làm nhiều việc hơn.
Hướng dẫn này tập trung vào một trang Services của web, không phải toàn bộ web. Các trang khác như Home, About Us, Contact Us,… cũng tương tự, bạn hãy tự luyện tập thêm ở một web cụ thể nào đó nhé. Chúc bạn thành công!
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017