Các hộp thông báo là các thành phần gây chú ý trên các trang web. Để gây được sự chú ý với người truy cập, các hộp này phải được thiết kế bắt mắt, cuốn hút, khác biệt. Hôm nay MyLop.BanMai.Info sẽ hướng dẫn các bạn cách tạo ra những CSS Notification Boxes – những hộp thông báo đẹp mắt một cách đơn giản bằng CSS. Nếu bạn biết CSS, bạn có thể tự sửa code để phù hợp hơn với các dự án web của mình.
CSS Notification Boxes – Tạo các hộp thông báo đẹp mắt bằng CSS
Trong bài hướng dẫn này, MyLop.BanMai.Info sẽ hướng dẫn bạn có thể tạo ra 14 hộp thông báo phổ biến, mỗi hộp một icon và màu sắc khác nhau, tập trung vào 4 hộp phổ biến nhất:
1. Error Box
2. Success Box
3. Warning Box
4. Infomation Box (Notice Box)
Bước 1: Tạo style chung cho các hộp
1 2 3 4 5 6 7 8 | .alert-box { color: #555; border-radius: 10px; font-family: Tahoma, Geneva, Arial, sans-serif; font-size: 11px; padding: 10px 10px 10px 36px; margin: 10px; } |
Trong đó:
Bước 2: Tạo style cho tên hộp
Trong mỗi hộp có một thẻ span để hiển thị tên loại thông báo, ví dụ Error, Success, Warning…
1 2 3 4 | .alert-box span { font-weight: bold; text-transform: uppercase; } |
Trong đó:
Bước 3: Tạo icon cho các hộp
Mỗi hộp sẽ có các icon và màu nền, màu viền khác nhau.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .error { background: #ffecec url('images/error.png') no-repeat 10px 50%; border: 1px solid #f5aca6; } .success { background: #e9ffd9 url('images/success.png') no-repeat 10px 50%; border: 1px solid #a6ca8a; } .warning { background: #fff8c4 url('images/warning.png') no-repeat 10px 50%; border: 1px solid #f2c779; } .information { background: #e3f7fc url('images/information.png') no-repeat 10px 50%; border: 1px solid #8ed9f6; } |
Bước 4: Hiển thị các hộp
Để hiển thị các hộp thông báo, bạn gõ vào đoạn code giống như dưới đây.
<div class="alert-box error"><span>error: </span>Write your error message here.</div> <div class="alert-box success"><span>success: </span>Write your success message here.</div> <div class="alert-box warning"><span>warning: </span>Write your warning message here.</div> <div class="alert-box information"><span>information: </span>Write your information message here.</div> |
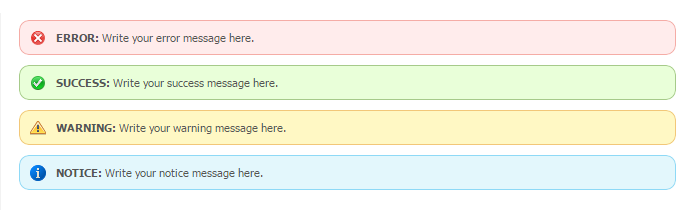
Kết quả:
Và đây là kết quả, rất đơn giản mà đẹp đúng không nào?
Các bạn hãy thử làm theo và sửa đổi thêm theo ý mình nhé. Các bạn có thể xem demo hoặc download về máy ở link bên dưới.
Đây là một bản sửa đổi khác, bạn có thể tham khảo thêm:
Theo: CSS Portal
Một số từ khóa để tìm kiếm:
– CSS Notification Boxes
– tạo hộp thông báo đẹp mắt bằng css
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017


Cảm ơn thầy đã hướng dẫn, các box thông báo khá đẹp.
Em đang tập custom wordpress, thầy cho em hỏi là với những mẫu như trên thầy hướng dẫn, em muốn làm thành shortcode trong wp thì có được không ạ?
Được bạn nhé. Bạn có thể tham khảo thêm bài viết về shortcode ở link này: http://mylop.edu.vn/shortcode-excerpt-text-widget-wordpress/
Em cảm ơn Thầy rất nhiều. Rất bổ ích cho e lúc này.