Chrome là một trình duyệt Web được sử dụng khá phổ biến tại nhiều quốc giá trên thế giới và trong đó có chúng ta. Với Chrome thì bản thân nó có khá nhiều ưu điểm tuyệt vời mà Google đã trang bị nhưng một khuyết điểm lớn nhất của Chrome đó chính là sử dụng quá nhiều tài nguyên Ram.
Web Design
Các vấn đề tổng quan về Web Design: Các khái niệm cơ bản, xu hướng thiết kế…
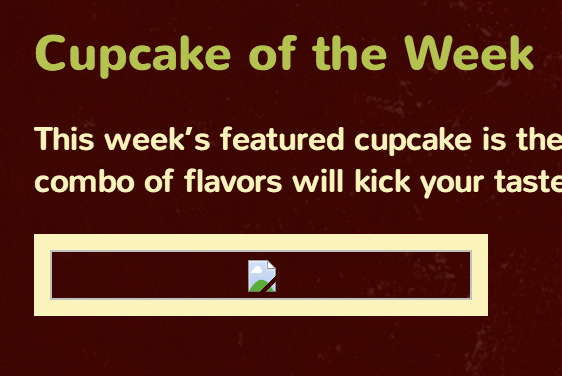
Cách khắc phục lỗi không hiển thị hình ảnh trên các trình duyệt
Chia sẻ kinh nghiệm về nguyên nhân và cách khắc phục lỗi không hiển thị hình ảnh của các trang web trên các trình duyệt.
Sự khác nhau giữa Opacity và Fill trong Photoshop
Trong Photoshop, Opacity được dùng rất thường xuyên để tạo hiệu ứng trong suốt cho các Layer. Để tạo hiệu ứng trong suốt, ngay bên dưới Opacity còn có một mục nữa là Fill. Vậy Opacity và Fill khác nhau ở điểm nào và được dùng trong trường hợp nào? Hãy cùng MyLop.BanMai.Info tìm hiểu nhé!
Khử răng cưa cho font nhúng trong Google Chrome
Trong một số phiên bản của Google Chrome, có hiện tượng font chữ của các trang web bị vỡ, hay còn gọi là hiện tượng răng cưa (aliasing). Hiện tượng này xảy ra với các font chữ nhúng (embeded font), các font chữ an toàn mặc định của máy (Arial, Tahoma, Verdana,…) không bị hiện tượng này. Đây là một lỗi nhỏ do không bật tùy chọn DirectWrite trong Chrome, các phiên bản mới nhất của Chrome không còn lỗi này nữa. Nếu máy bạn gặp phải trường hợp như thế này, hãy làm theo các bước dưới đây để khử răng cưa (anti aliasing) cho font nhúng trong Google Chrome nhé.
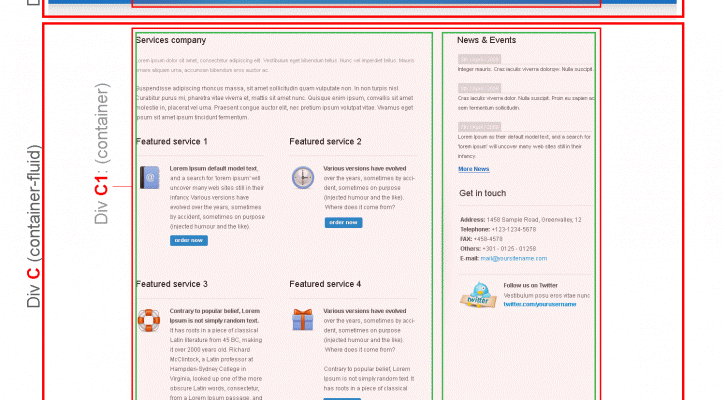
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLop.BanMai.Info lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
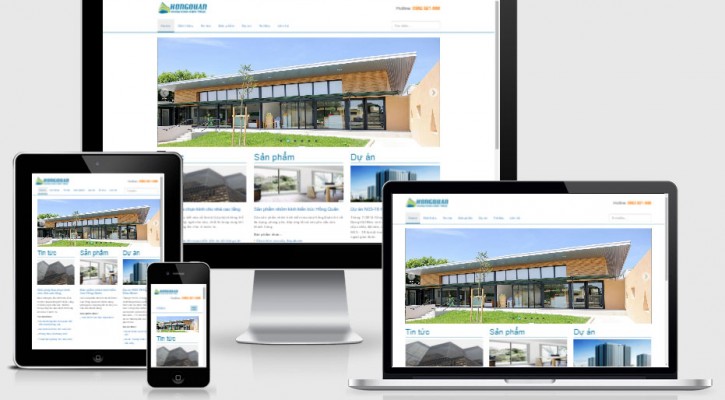
Web của bạn Responsive có ngon không?!
Thay vì hỏi nhau web của bạn có đẹp không, có hấp dẫn không, câu đầu tiên bây giờ nên hỏi nhau là: Web của bạn Responsive có ngon không?!
Favicon và cách sử dụng
Favicon hay Favorite icon được dùng để tạo icon cho các trang web, nó được dùng như là shortcut icon, Web site icon, tab icon hoặc bookmark icon. Chúng ta sẽ cùng tìm hiểu thêm về Favicon cũng như cách chèn chúng vào trong các trang web nhé.
5 công cụ làm đẹp code bạn nên thử qua
Trong quá trình viết và copy code, bạn sẽ không thể tránh khỏi việc làm cho code lộn xộn, khó nhìn. Một số phần mềm như Dreamweaver, Sublime Text đã trang bị sẵn các công cụ làm đẹp code, gọi là Auto Code Format. Tuy nhiên, có lúc các công cụ này không làm việc hoàn toàn đúng như ý bạn. Việc sử dụng các công cụ online hỗ trợ làm đẹp code là một việc rất đơn giản mà các nhà viết code nên làm, nên tận dụng.
MyLop.BanMai.Info xin giới thiệu tới các bạn 5 công cụ tự động làm đẹp code mà bạn nên thử qua, chắc chắn bạn sẽ cảm thấy rất tiện lợi khi sử dụng các công cụ này.
Tổng hợp một số công cụ tạo mã CSS3 nhanh chóng
CSS3 có rất nhiều kỹ thuật trình bày hấp dẫn như Text Effect, Border, Shadow, Transition, Animation… sử dụng các thuộc tính text-shadow, border-radius, box-shadow… Việc tự code các thuộc tính này cũng không phải quá khó, tuy nhiên để quá trình code CSS3 được đơn giản, dễ dàng và trực quan hơn, bạn có thể sử dụng các công cụ hỗ trợ.
MyLop.BanMai.Info xin giới thiệu tới các bạn một số công cụ online phổ biến, mạnh mẽ nhất để việc code CSS3 của các bạn vui vẻ, hứng thú hơn.