RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLop.BanMai.Info sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.
Front-end
jQuery lockfixed, đóng đinh phần tử web khi scroll
Có nhiều cách để đóng đinh (sticky) một phần tử web khi scroll, hôm nay MyLop.BanMai.Info sẽ giới thiệu tới các bạn một jQuery plugin để làm việc này một cách đơn giản, ngắn gọn nhất, đó là sử dụng “jQuery lockfixed” của Yvo Schaap, giúp ta có thể đóng đinh bất kỳ phần tử web nào cũng được, thậm trí bạn sẽ không phải viết một đoạn CSS nào!
“jQuery lockfixed”, allow elements to stick within viewport when scrolling, là một jQuery plugin cực nhẹ, chỉ có 2K thôi nhé!
Original Hover Effects with CSS3
The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way. We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.
Animated Buttons Demo
Animated Buttons Demo with CSS3 Transitions and Animations
Tổng hợp các hiệu ứng CSS3 đẹp mắt cho các nút nhấn, bài viết đầy đủ: http://tympanus.net/codrops/2011/11/07/animated-buttons-with-css3/
Thư viện hiệu ứng CSS3 đẹp mắt Animate.css
Animate.css là một thư viện miễn phí để bạn có thể thêm rất nhiều hiệu ứng CSS3 đẹp mắt vào web như bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, bounceIn, bounceInDown, bounceInLeft, bounceInRight…
Ngày nay Animate.css được dùng trong rất nhiều các trang web khác nhau.
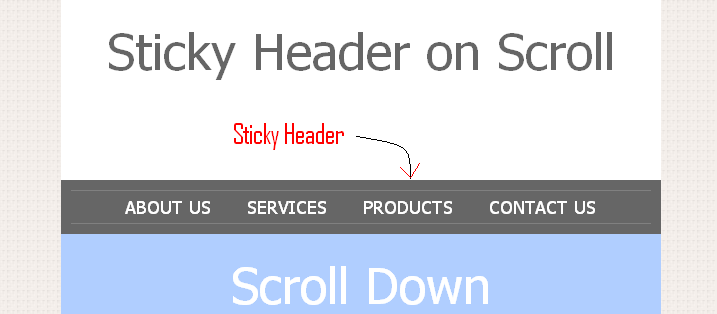
Hướng dẫn tạo Sticky và Collapse Header bằng JS, CSS
Sticky và Collapse là hai hiệu ứng được dùng khá phổ biến cho Header của trang web. Sticky là hiệu ứng khi người dùng cuộn xuống thì Header được giữ đứng yên ở phía trên (fixed top) để tiện truy cập. Gần giống như vậy, Collapse là hiệu ứng Header sẽ được thu nhỏ lại (mà vẫn fixed top) khi người dùng cuộn trang xuống dưới, mục đích là tiết kiệm diện tích, nhìn cho thoáng. Hãy cùng MyLop.BanMai.Info tìm hiểu cách tạo ra hai hiệu ứng này thuần túy bằng CSS và JavaScript mà không cần dùng tới jQuery nhé!
Hiệu ứng xoay 360 độ bằng CSS3 Animation
Hiệu ứng xoay 360 độ là một hiệu ứng hoạt hình khá đơn giản để thu hút người xem. Đây là một hiệu ứng rất dễ thực hiện, MyLop.BanMai.Info sẽ hướng dẫn những bạn nào mới tìm hiểu về CSS3 cách tạo ra hiệu ứng này nhé.
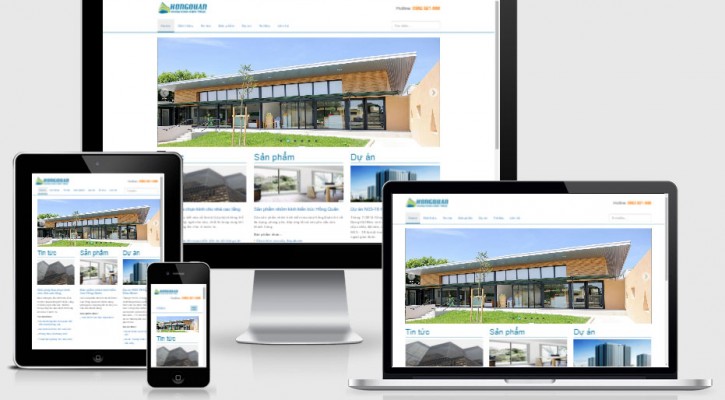
Web của bạn Responsive có ngon không?!
Thay vì hỏi nhau web của bạn có đẹp không, có hấp dẫn không, câu đầu tiên bây giờ nên hỏi nhau là: Web của bạn Responsive có ngon không?!
Favicon và cách sử dụng
Favicon hay Favorite icon được dùng để tạo icon cho các trang web, nó được dùng như là shortcut icon, Web site icon, tab icon hoặc bookmark icon. Chúng ta sẽ cùng tìm hiểu thêm về Favicon cũng như cách chèn chúng vào trong các trang web nhé.
Tìm hiểu về thẻ pre trong HTML
Hãy cùng MyLop.BanMai.Info tìm hiểu về thẻ pre trong HTML nhé. Thẻ pre dùng để làm gì, được dùng trong những trường hợp nào? Hãy truy cập bài viết để có câu trả lời!