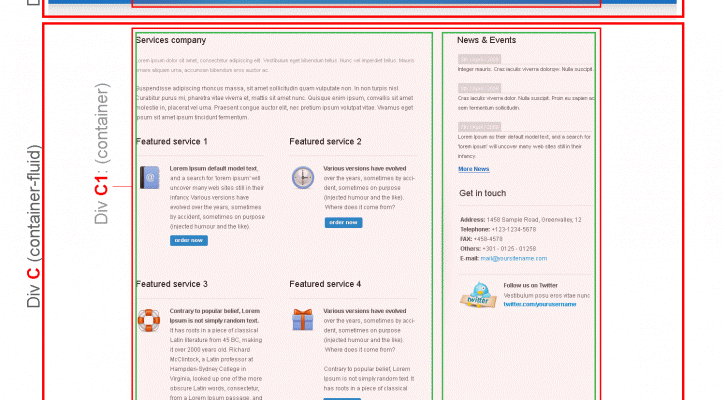
Chào các bạn, lần trước MyLop.BanMai.Info đã có một bài Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout để giúp các bạn tự cắt web từ A đến Z. Hôm nay MyLop.BanMai.Info lại quay trở lại hướng dẫn các bạn cắt giao diện Special Offers này nhưng không phải tự cắt nữa mà dùng Twitter Bootstrap.
HTML5 căn bản
Các vấn đề căn bản, các thẻ HTML
Google Material Design
Cái này hay quá các bạn à, cùng nghiên cứu để vận dụng nhé.
https://www.google.com/webdesigner/
http://www.google.com/design/spec/material-design/introduction.html
http://www.google.com/design/spec/animation/responsive-interaction.html
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLop.BanMai.Info lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
Favicon và cách sử dụng
Favicon hay Favorite icon được dùng để tạo icon cho các trang web, nó được dùng như là shortcut icon, Web site icon, tab icon hoặc bookmark icon. Chúng ta sẽ cùng tìm hiểu thêm về Favicon cũng như cách chèn chúng vào trong các trang web nhé.
Tìm hiểu về thẻ pre trong HTML
Hãy cùng MyLop.BanMai.Info tìm hiểu về thẻ pre trong HTML nhé. Thẻ pre dùng để làm gì, được dùng trong những trường hợp nào? Hãy truy cập bài viết để có câu trả lời!
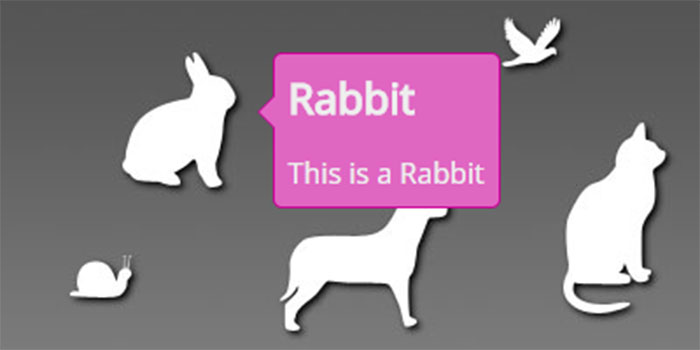
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLop.BanMai.Info Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
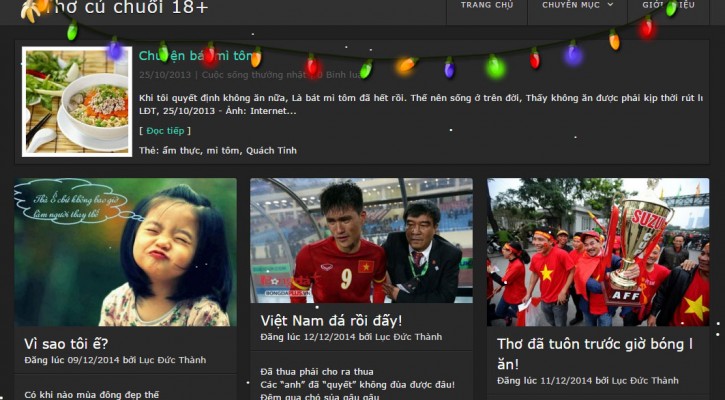
Xmas Light Effect Tutorial with Notepad++, CSS, JavaScript
MyLop.BanMai.Info Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…