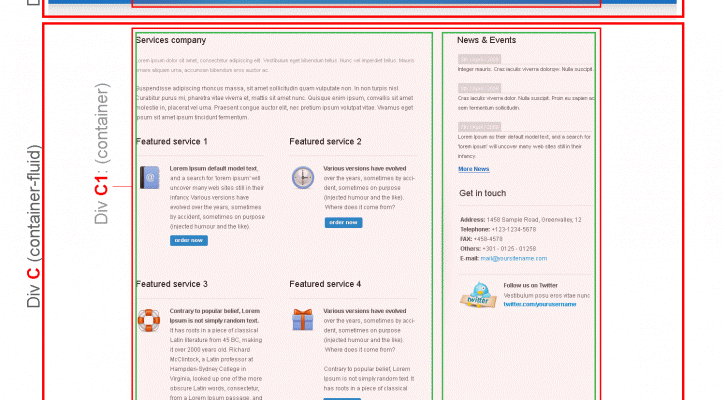
Chào các bạn, lần trước MyLop.BanMai.Info đã có một bài Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout để giúp các bạn tự cắt web từ A đến Z. Hôm nay MyLop.BanMai.Info lại quay trở lại hướng dẫn các bạn cắt giao diện Special Offers này nhưng không phải tự cắt nữa mà dùng Twitter Bootstrap.
HTML5
Tất cả về HTML5
Tổng hợp các cách chèn video vào trang web
Chèn video vào trang web để trang web hấp dẫn hơn là một trong các kỹ thuật khá phổ biến của Web Design. Hôm nay MyLop.BanMai.Info sẽ hướng dẫn bạn tất cả các cách khác nhau để bạn có thể chèn video vào các trang web một cách dễ dàng và đơn giản, tất nhiên là sử dụng HTML5 Video để có thể xem được trên mọi thiết bị rồi.
10 trang web học HTML tốt nhất
Bạn muốn học HTML nhưng không biết bắt đầu từ đâu? Bạn muốn có các kỹ năng để làm việc với HTML nhưng bạn không biết trang web nào là tốt nhất để bạn có thể học hỏi từ các chuyên gia? Hoặc bạn đang muốn tìm kiếm các trang web tốt nhất để học HTML và các ngôn ngữ lập trình khác? Nếu đó là tất cả những gì bạn muốn, thì MyLop.BanMai.Info xin được giới thiệu tới bạn những thông tin về các web site tốt nhất để bạn có thể tự học HTML online bất kỳ đâu, bất cứ khi nào bạn muốn.
Top 5 Site to Learn HTML Online
Không có gì phải nghi ngờ rằng việc học một kỹ năng mới là rất khó, rất ngại vì bạn không biết bắt đầu từ đâu, không biết nên học hỏi ai, những gì nên học và những gì nên bỏ qua. Một khi bạn đã thực hiện một quyết định để mở rộng chân trời của bạn bằng cách học một kỹ năng mới, bạn sẽ vượt qua những rào cản đầu tiên. Ngày nay, ai cũng có thể học HTML trực tuyến một cách dễ dàng. Dưới đây là 5 trang web hàng đầu trên thế giới có thể giúp bạn học HTML rất tốt.
[Sách hay] HTML5: 20 Lessons to Successful Web Development
HTML5: 20 Lessons to Successful Web Development một cuốn sách hay mà bạn có thể đọc. Sách của tác giả Robin Nixon, ông là một người có bề dầy kinh nghiệm làm việc cũng như viết sách trong lĩnh vực CNTT, từ 35 năm trước đây. Hôm nay MyLop.BanMai.Info giới thiệu tới bạn cuốn sách này của ông, hi vọng bạn sẽ thích và ham mê đọc đó, thực hành theo những ví dụ trong các bài học để hiểu hơn và làm chủ HTML5, một ngôn ngữ đầy mạnh mẽ và hấp dẫn của thế giới Web đương đại!
(Infographic) The Perfect Storm of Gamification
An infographic about trends and statistics of gamification by Engine Yard, enjoy! Một infographic hay về Gamification, chưa kịp dịch, các bạn tự dịch nhé!
Hiệu ứng dập dềnh cho chữ
MyLop.BanMai.Info xin giới thiệu với bạn một hiệu ứng ngồ ngộ, gọi là hiệu ứng dập dềnh cho chữ. Khi bạn di chuột qua các con chữ, chữ sẽ dập dềnh như sóng nước, nhìn rất hay! Hiệu ứng này sử dụng đối tượng canvas trong HTML5 và JavaScript để xử lý. Đây là một trong rất nhiều các hiệu ứng khác nhau từ trang học code nổi tiếng CodeCademy.com
Google Material Design
Cái này hay quá các bạn à, cùng nghiên cứu để vận dụng nhé.
https://www.google.com/webdesigner/
http://www.google.com/design/spec/material-design/introduction.html
http://www.google.com/design/spec/animation/responsive-interaction.html
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLop.BanMai.Info lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
Favicon và cách sử dụng
Favicon hay Favorite icon được dùng để tạo icon cho các trang web, nó được dùng như là shortcut icon, Web site icon, tab icon hoặc bookmark icon. Chúng ta sẽ cùng tìm hiểu thêm về Favicon cũng như cách chèn chúng vào trong các trang web nhé.