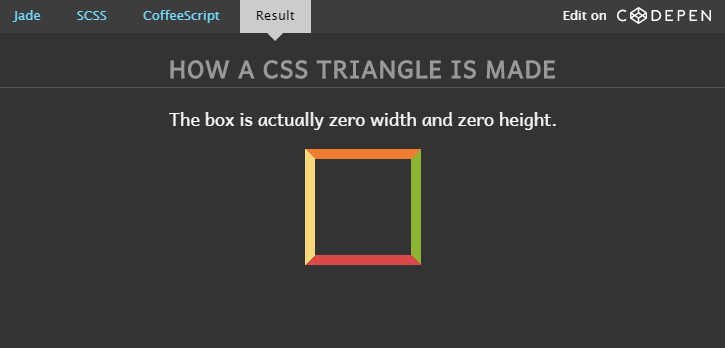
CSS Triangle là một kỹ thuật CSS3 khá lý thú dùng để tạo ra các khối tam giác bằng việc sử dụng thuộc tính border của các phần tử. Hôm nay MyLop.BanMai.Info sẽ giúp bạn tìm hiểu kỹ thuật này một cách sinh động nhất thông qua xem đoạn hoạt hình ngắn trong bài viết.
The Shapes of CSS
Tất cả về việc tạo các khối hình học bằng CSS3
The Shapes of CSS – Tạo các khối hình học bằng CSS
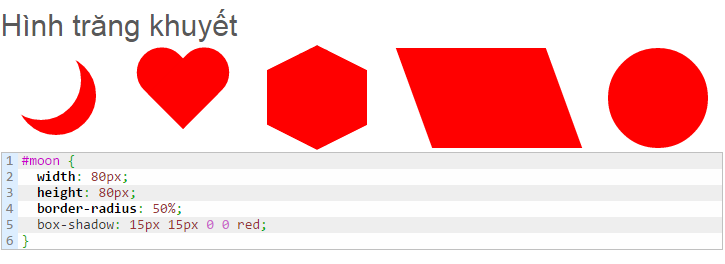
MyLop.BanMai.Info The Shapes of CSS – Tạo các khối hình học bằng CSS: Hình tròn, hình oval, hình quả trứng, hình trái tim, trăng khuyết, ruy-băng, hình âm-dương, tam giác, ngũ giác, lục giác, bát giác, hình ngôi sao…