Nhúng font vào web nói chung và WordPress Theme nói riêng là một kỹ thuật rất phổ biến, hôm nay MyLop.BanMai.Info sẽ giúp các bạn thực hiện việc này một cách đơn giản, rõ ràng nhất!
CSS3
Tất cả về CSS3
Hướng dẫn cắt web, PSD to HTML, CSS #02 – Special Offers Layout
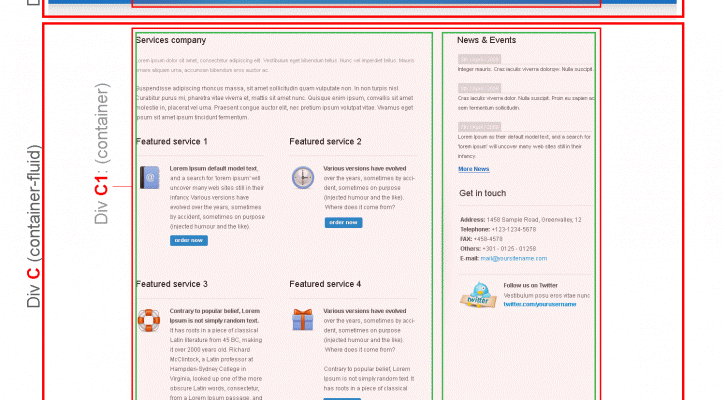
Chào các bạn, lần trước MyLop.BanMai.Info đã có một bài Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout để giúp các bạn tự cắt web từ A đến Z. Hôm nay MyLop.BanMai.Info lại quay trở lại hướng dẫn các bạn cắt giao diện Special Offers này nhưng không phải tự cắt nữa mà dùng Twitter Bootstrap.
Hiệu ứng dải sáng lướt qua hình – Shine effect in pure CSS (+SVG)
MyLop.BanMai.Info xin giới thiệu và hướng dẫn bạn cách tạo ra Shine effect in pure CSS, hiệu ứng dải sáng lướt qua hình bằng CSS3 và SVG, một hiệu ứng hover khá thu hút người sử dụng mà lại không quá khó để cài đặt. Nào, chúng mình cùng bắt đầu nhé!
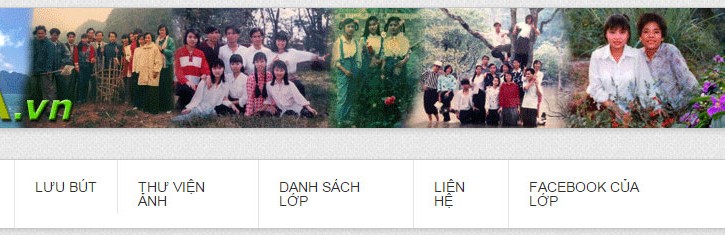
Tìm hiểu thuộc tính white-space và cách sửa lỗi chữ trong menu bị bẻ xuống dòng
Chữ trong các menu bị bẻ xuống dòng là một trong những lỗi khá phổ biến. Lỗi này sẽ không xuất hiện nếu bạn xem trên các phiên bản mới nhất của các trình duyệt Chrome, Firefox,… Tuy nhiên ở các phiên bản thấp hơn của các trình duyệt này, lỗi chữ bị bẻ xuống dòng có thể sẽ xảy ra.
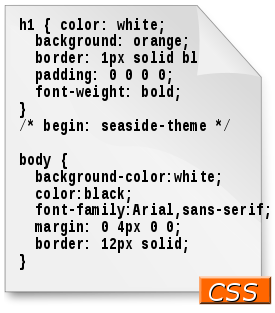
Làm quen với CSS
Bài này tôi đặt tên là “Làm quen với CSS” để giúp những bạn mới học Web Design hiểu và nắm được những thứ cơ bản nhất về CSS nên nội dung hết sức đơn giản. Nếu bạn đã khá thành thạo với CSS và đang tìm kiếm những thứ hay ho thì đây không phải là bài viết dành cho bạn!
CSS Units – Các đơn vị trong CSS
Trong CSS có nhiều đơn vị khác nhau, phần lớn chúng đều là các đơn vị đo lường kích thước của các phần tử (“length” value) như width, margin, padding, font-size, border-width,… Hãy cùng MyLop.BanMai.Info tìm hiểu về các loại đơn vị này trong CSS nhé.
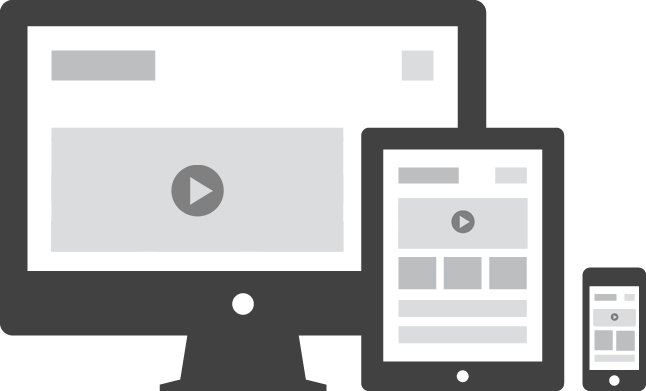
Kỹ thuật hiển thị Responsive Video trên các trang web
Responsive đang là một yêu cầu bắt buộc đối với các thiết kế web mới. Trong quá trình làm web responsive, có nhiều việc phải làm, ngoài việc tạo ra lưới tổng quát có tính tùy biến cao, thì việc xử lý những phần tử riêng như Menu, Hình ảnh, Video… cũng là một trong những công việc chúng ta thường xuyên phải bận tâm, phải để ý. Hôm nay MyLop.BanMai.Info sẽ cùng bạn tìm hiểu kỹ thuật hiển thị Video Responsive trên các trang web bằng những cách khác nhau.
Google Material Design
Cái này hay quá các bạn à, cùng nghiên cứu để vận dụng nhé.
https://www.google.com/webdesigner/
http://www.google.com/design/spec/material-design/introduction.html
http://www.google.com/design/spec/animation/responsive-interaction.html
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLop.BanMai.Info lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
Tạo Responsive Menu cho các trang web bằng SmartMenus
RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLop.BanMai.Info sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.