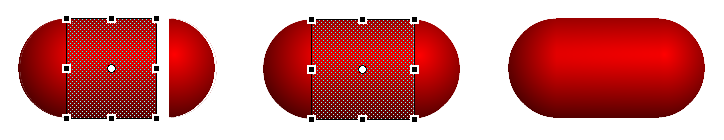
Hôm nay MyLop.BanMai.Info sẽ hướng dẫn bạn cách vẽ một viên thuốc có dạng 3D bằng phần mềm Adobe Flash CS6. Đây là một bài hướng dẫn khá đơn giản và nhanh chóng, mục đích để làm quen với các công cụ vẽ của Flash.
Author: Lục Đức Thành
5 công cụ làm đẹp code bạn nên thử qua
Trong quá trình viết và copy code, bạn sẽ không thể tránh khỏi việc làm cho code lộn xộn, khó nhìn. Một số phần mềm như Dreamweaver, Sublime Text đã trang bị sẵn các công cụ làm đẹp code, gọi là Auto Code Format. Tuy nhiên, có lúc các công cụ này không làm việc hoàn toàn đúng như ý bạn. Việc sử dụng các công cụ online hỗ trợ làm đẹp code là một việc rất đơn giản mà các nhà viết code nên làm, nên tận dụng.
MyLop.BanMai.Info xin giới thiệu tới các bạn 5 công cụ tự động làm đẹp code mà bạn nên thử qua, chắc chắn bạn sẽ cảm thấy rất tiện lợi khi sử dụng các công cụ này.
Tổng hợp một số công cụ tạo mã CSS3 nhanh chóng
CSS3 có rất nhiều kỹ thuật trình bày hấp dẫn như Text Effect, Border, Shadow, Transition, Animation… sử dụng các thuộc tính text-shadow, border-radius, box-shadow… Việc tự code các thuộc tính này cũng không phải quá khó, tuy nhiên để quá trình code CSS3 được đơn giản, dễ dàng và trực quan hơn, bạn có thể sử dụng các công cụ hỗ trợ.
MyLop.BanMai.Info xin giới thiệu tới các bạn một số công cụ online phổ biến, mạnh mẽ nhất để việc code CSS3 của các bạn vui vẻ, hứng thú hơn.
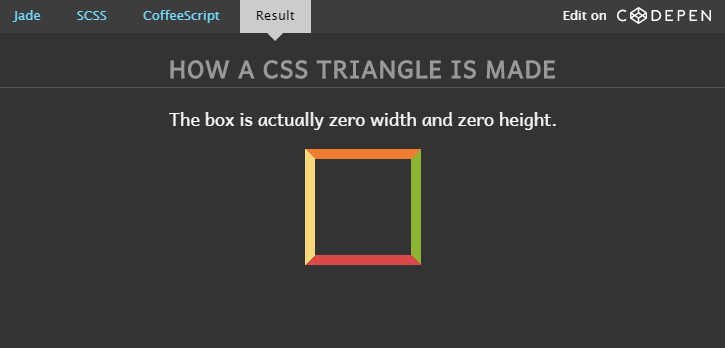
Tìm hiểu về CSS Triangle bằng hoạt hình
CSS Triangle là một kỹ thuật CSS3 khá lý thú dùng để tạo ra các khối tam giác bằng việc sử dụng thuộc tính border của các phần tử. Hôm nay MyLop.BanMai.Info sẽ giúp bạn tìm hiểu kỹ thuật này một cách sinh động nhất thông qua xem đoạn hoạt hình ngắn trong bài viết.
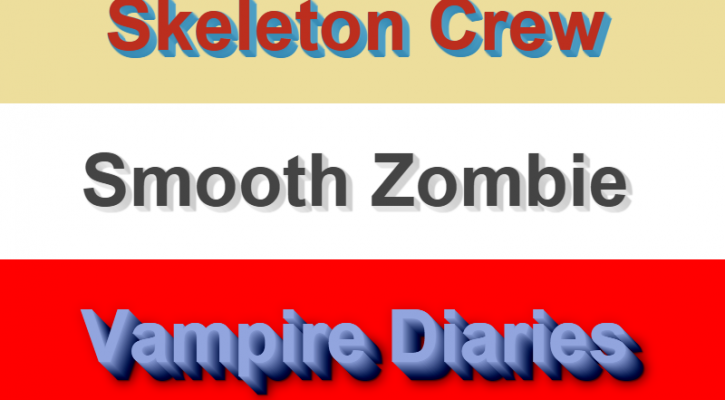
Một số hiệu ứng text-shadow đẹp mắt [Phần 1]
Thuộc tính text-shadow là một thuộc tính mới của CSS3 dùng để trang trí cho text trên trang web. Nó được dùng để tạo hiệu ứng bóng đổ cho chữ khá bắt mắt mà đơn giản. Cũng giống như một số thuộc tính khác của CSS3 như border-radius, box-shadow,… thuộc tính text-shadow giúp người thiết kế web có thể linh động tạo hiệu ứng cho chữ mà không cần phải dùng đến phần mềm xử lý ảnh như Photoshop.
MyLop.BanMai.Info xin giới thiệu với các bạn một số hiệu ứng chữ rất đẹp mắt được tạo ra bằng cách sử dụng thuộc tính text-shadow của CSS3.
Hướng dẫn vẽ quốc kỳ Việt Nam bằng Adobe Flash CS6
MyLop.BanMai.Info Hướng dẫn vẽ quốc kỳ Việt Nam bằng phần mềm Adobe Flash CS6. Mục đích là để làm quen với các công cụ vẽ tạo các hình khối đơn giản trong Flash. Trong bài hướng dẫn này, các bạn cũng sẽ bắt đầu tìm hiểu về “Object Drawing”, chế độ vẽ đối tượng độc lập và chế độ Shape trong các công cụ vẽ hình của Flash. Bài hướng dẫn này dành cho các bạn mới tìm hiểu về Flash.
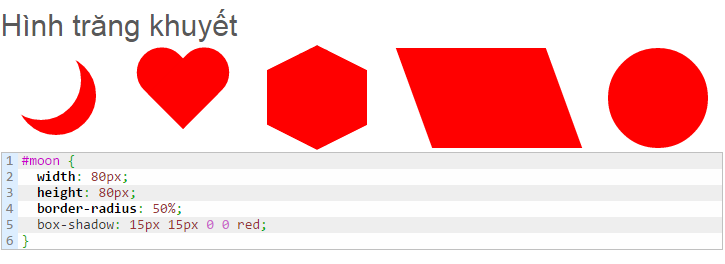
The Shapes of CSS – Tạo các khối hình học bằng CSS
MyLop.BanMai.Info The Shapes of CSS – Tạo các khối hình học bằng CSS: Hình tròn, hình oval, hình quả trứng, hình trái tim, trăng khuyết, ruy-băng, hình âm-dương, tam giác, ngũ giác, lục giác, bát giác, hình ngôi sao…
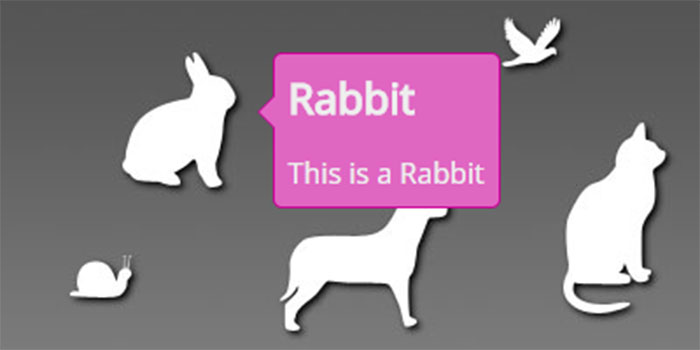
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLop.BanMai.Info Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
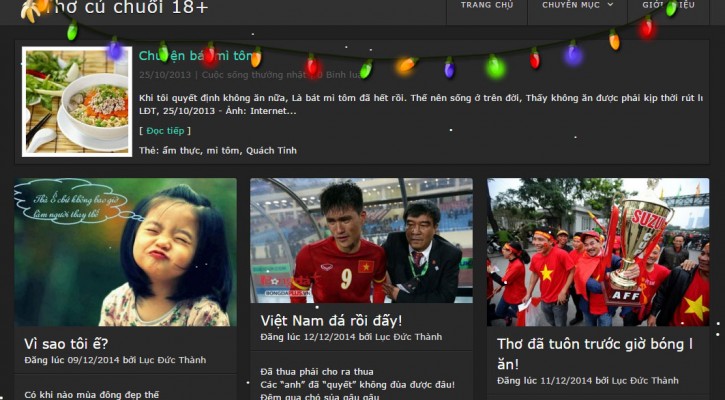
Xmas Light Effect Tutorial with Notepad++, CSS, JavaScript
MyLop.BanMai.Info Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…